
Dependencies 0 Dependent packages 8 Dependent repositories 56 Total releases 38 Latest release Mar 27.
#ANYCHART BACKGROUND COLOR INSTALL#
$(this.element).find(‘.pie-value’).text(Math.round(window.

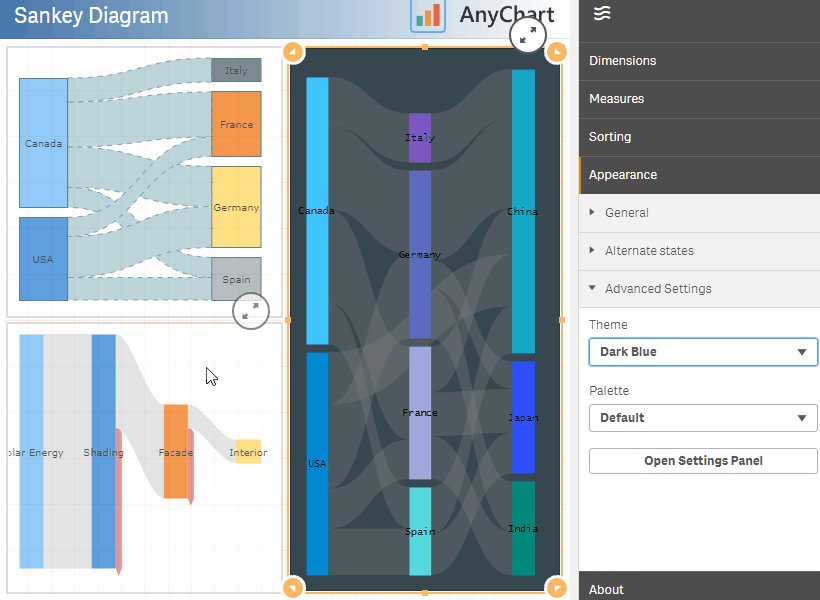
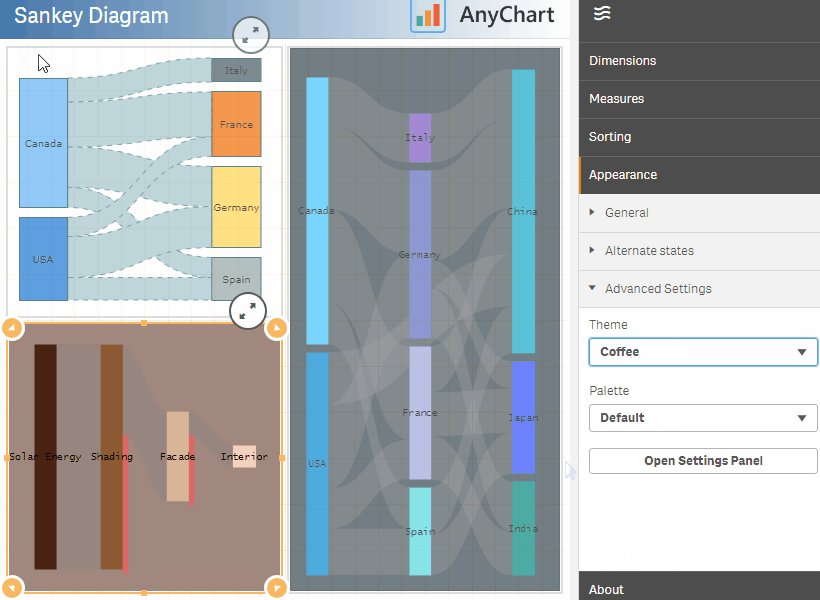
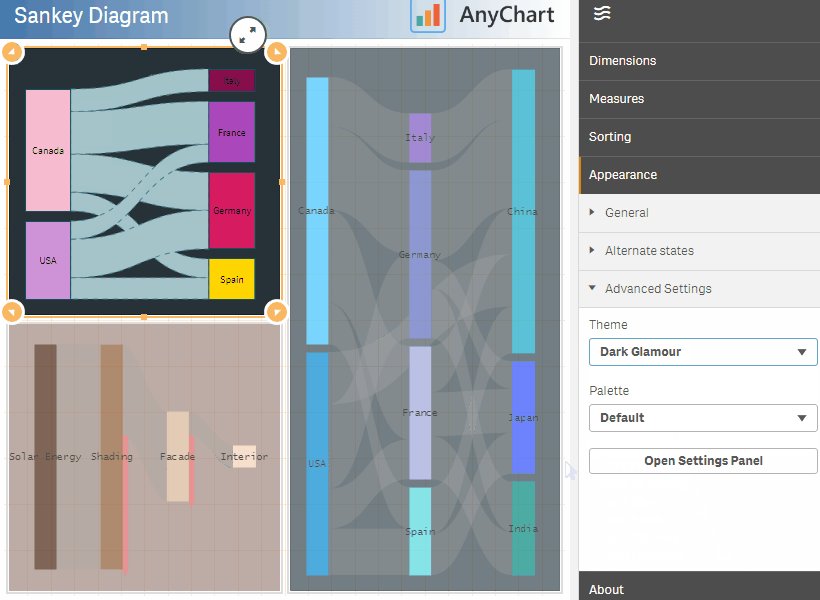
To set the character limit, switch the Character limit slider and enter a number in the input box. To configure the font, switch the Font slider and use the Style, Color, Size, Family, and Shadow options. Theme is a set of general look and feel settings, including chart background, set of fonts and so on.

#ANYCHART BACKGROUND COLOR ANDROID#
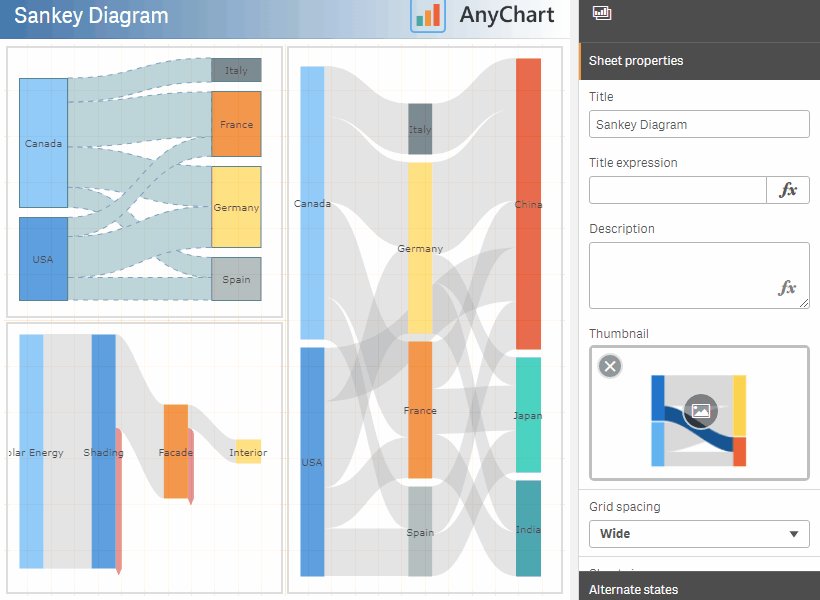
$(‘#demo-pie-2’).attr(‘data-percent’, webdata2) Im implementing An圜hart LineChart in my Android app and struggling to display coloured grid. To configure the background, switch the Background slider and use the Fill, Opacity, Corner type, Border type, and Border radius options. Color Schemes An圜hart Extension provides very flexible way to change the look and feel of the chart with one click: Themes and Palettes. States are used for series, charts, annotations, buttons, intersections in Venn Diagram, pointers in Linear Gauge, tasks, and milestones in PERT Chart, activities in Resource Chart. Webdata2 = parseInt((parseInt(webdata.ContentCount) / totalCount) * 100) The StateSettings class contains methods for configuring the states of different charts and their parts.

Webdata1 = parseInt((parseInt(webdata.ContentCount) / totalCount) * 100) To color the font, go to Font and use the Color option. If you choose the odd/even fill type, in the Background section you can set two different colors: one for odd rows and another for even rows. and when i do second it will not updating could you please tell me the solutions… if you want check this i will give credentials ……. To open the settings of the header, in the properties panel go to Appearance > Table > Header. As you can see, the color you choose in the Background section automatically adjusts to mark different levels of the hierarchy. in this pieChart first time its loading the percent value.


 0 kommentar(er)
0 kommentar(er)
